URL转发很多人应该都或多或少了解一些,有时候我们一些网页带端口号使用不方便,就会想用不带端口的域名转发到带端口的域名上,方便访问。
- 显性URL转发:只是跳转,地址栏显示的还是你跳转后的地址,而非输入地址
- 隐性URL转发:地址栏中显示的是输入地址,内容是跳转的页面内容
隐性URL转发的特点,一是URL隐性转发页面内的内容无法被搜索引擎索引,二是不管你怎么点链接,url地址栏和标题都不会变化,除非是打开新页面。
那就有人会说很多DDNS服务商都提供URL隐性转发,比如DNSPOD提供2个免费的URL转发(HTTP),为啥要自己搭建呢?
主要是因为DNSPOD没有提供HTTPS,当嵌套的网页内需要涉及账号登陆时,需要HTTPS和同主域名才能实现正常登陆。(换句话说,用DNSPOD提供的HTTP的URL隐性转发,只能访问群晖登陆界面,而无法登陆进去。)
该方法同样能够有效解决在服务器备案期间,由于直接解析暂未经备案的服务器导致的禁止访问情形。
实现的效果
这个教程中,我想实现的效果是访问网址nas.xxx.cn,网页直接嵌套我的群晖后台https://qc.xxx.cn:5001
有人可能会有疑问,为啥不直接内网穿透等方法,加上群晖自带的反向代理服务,用nas.xxx.cn直接访问呢?原因是内网穿透网速慢啊,对于有公网IP的人来说,直接用公网IP是最流畅的,网页嵌套后nas.xxx.cn访问的只是个很小的静态网页,里面嵌套的内容都是走的公网IP,使用起来的效果和直接用公网IP+端口号一样流畅。
创建Frame网页
新建一个index.html网页,复制粘贴以下代码:
<!doctype html>
<html lang="zh_CN">
<head>
<meta charset="utf-8">
<meta name="author" content="https://csyan.cn" />
<link rel="icon" href="https://qc.xxx.cn:5001/webman/favicon.ico" type="image/ico" />
<title>NAS</title>
</head>
<frameset rows="100%">
<frame src="https://qc.xxx.cn:5001">
</frameset>
<noframes>
<body>您的浏览器不支持Frame框架,<a href="https://qc.xxx.cn:5001">请点击此链接跳转</a>!</body>
</noframes>
</html>其中“NAS”是网页标题,可以改成自己的。
https://qc.xxx.cn:5001改成自己要转发嵌套页面。
https://qc.xxx.cn:5001/webman/favicon.ico是群晖的ico图标链接,根据自己情况改。
设置网站访问
编辑好index.html,接下来就是设置nas.xxx.cn访问到这个页面,做好HTTPS。
方法有很多,大家根据自己情况设置,我这里提供两个思路。
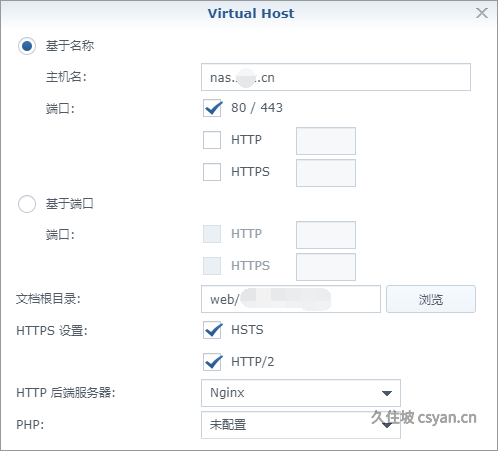
一是使用NPS、FRP等内网穿透工具,使nas.xxx.cn这个域名访问到群晖,在群晖web station中新建主机并设置参数。

二是使用云存储,由于是静态网页,不是动态内容,网上很多云存储都支持静态网站托管,同时记得开启HTTPS。(这里以又拍云为例)


两种方式各有优劣,使用群晖做网页服务器可以使用自带的SSL证书,设置相对简单,但是速度肯定没有云存储快。
云存储需要手动设置SSL证书,同时绑定的域名需要备案。
PS:除了Frame,iFrame也可以实现同样的效果,代码如下,孰优孰劣大家自行取舍啦
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="icon" href="https://qc.xxx.cn:5001/webman/favicon.ico" type="image/ico" />
<title>NAS</title>
<style type="text/css">
html, body {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
}
iframe {
margin: 0 auto;
display: block;
width: 100%;
height: 100%;
border: 0;
}
</style>
</head>
<body>
<iframe src="https://qc.xxx.cn:5001" allowfullscreen="true" allow="microphone; camera"></iframe>
</body>
</html>本文地址: 利用Frame框架实现URL隐性转发

